Our approach to pricing
As a developer, I often face customers looking for cost-effective solutions. However, our company has chosen a path where the focus is not on being the cheapest but on offering quality and tailor-made solutions. We develop websites that are specially coded and adapted to each customer’s unique needs, which is naturally reflected in the price.
Why we don’t compete on price
A website should be more than just a digital presence; it should be an integral part of your business strategy. This requires investing in tailor-made solutions beyond what a standard, cheap website can offer. We aim to create websites that bring lasting value optimized for your needs.
Examples of website costs
- An essential website for NOK 15,000 may be sufficient for simple use, but this differs from our specialty.
- A more comprehensive website for NOK 300,000 can be a powerful e-commerce platform with integrated payment systems and an advanced user interface adapted to larger companies with complex needs.
Price Calculator for Websites: Find the Cost of Your Website
We have developed a handy price calculator to offer transparency and help you understand the investment in a bespoke website. This calculator is designed to give a rough idea of the cost of a new website based on your specific needs.
Budget and value creation
We encourage our customers to think of their website as an investment, a tool that represents your business digitally and actively contributes to growth and success. To truly understand the value of this investment, it is essential to consider several aspects:
Website functionality and customization
- Tailored Design: Your website should reflect the brand’s identity and values. We focus on developing a design that is visually appealing and communicates the company’s message effectively to the target audience.
- User-tailored experience: We analyze customers’ behavior and preferences to create an intuitive and engaging user experience. This includes customized navigation, interactivity, and user-friendly interfaces.
Integration of advanced technologies
- Future-proof solutions: In a rapidly changing digital world, it is important to choose technologies that meet current needs and can be adapted to future trends and requirements.
- System integration: Effective integration with existing CRM systems, e-commerce platforms, and other digital tools to ensure a seamless operation and improve the automation of processes.
Long-term value and return on investment
- SEO and Marketing: A well-optimized website is a powerful marketing channel. We emphasize SEO and content marketing to increase visibility and attract quality traffic.
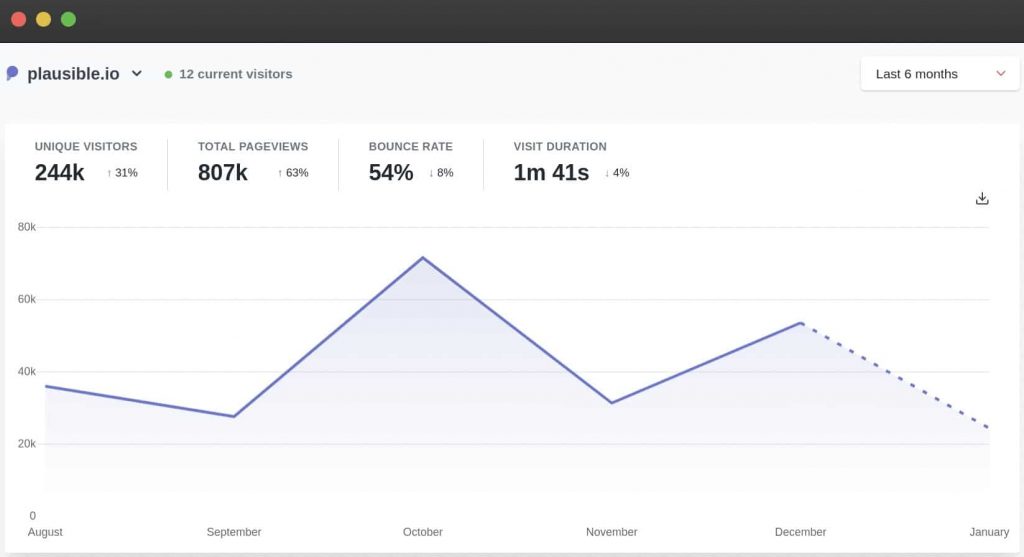
- Data Analysis and Reporting: By implementing advanced analysis tools, we can continuously track website performance and user interactions, which provides valuable insight for further growth and optimization.
- Scaling and Flexibility: Our approach ensures that your website can be scaled and expanded as your business grows without rebuilding from scratch.
By investing in a website tailored to your specific business needs, you ensure a robust digital presence and a resource that continuously contributes to your business’s growth and development. A well-designed website is a long-term investment that will yield a significant return through increased brand awareness, customer satisfaction, and sales.
Conclusion
In a world where digital solutions abound, quality and tailoring are the keys to success. While we may not be the cheapest option, we commit to creating unique, high-quality websites that reflect your needs and aspirations. Our team is dedicated to working closely with you to realize your vision and ensure that your digital presence is not just a cost but a worthwhile investment.
We look forward to helping you make your digital dream a reality!